广告调用标签
广告以{ad id="1"}或{ad id="1" type="html"}方式调用
语法说明
| 属性 | 说明 | 是否必要 | 可用值 | 详细说明 | 举例 |
|---|---|---|---|---|---|
| id | 广告位id | 是 | 数字 | 此id可以在后台的广告管理页面查看 | id="1" |
| type | 广告数据输出形式 | 否 |
config html
|
config表示只输出广告配置数据(不处理) html表示直接输出广告 不写表示按html方式输出广告 |
type="config" type="html" |
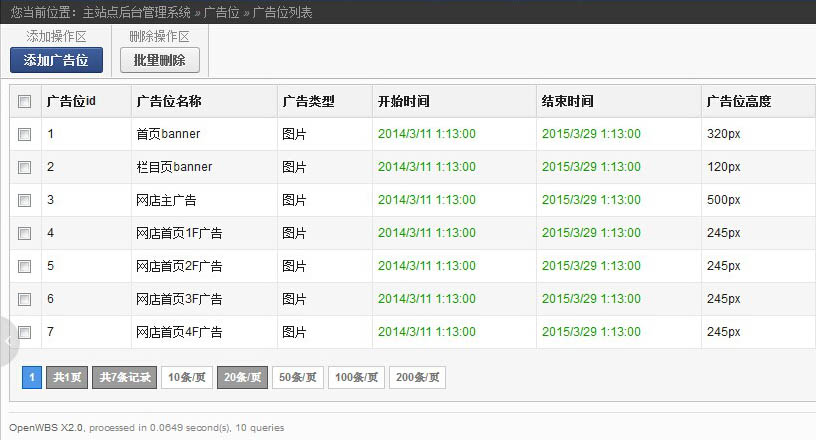
后台表单管理页面截图
示例
{ad id="1" type="html"} 调用首页banner
{ad id="2" type="html"} 调用栏目页banner
高级进阶篇:图片广告自定义效果调用
有些用户要自己写js广告效果,按以下方式输出数据,然后自己写上广告效果代码
{$i} 输出排序号
{$name} 广告图标题
{$link} 广告图链接
{$url} 广告图片地址
方法一:采用程序方式输出图片html数据 (特点:简单,但会消耗一点服务器端资源,不能多用)
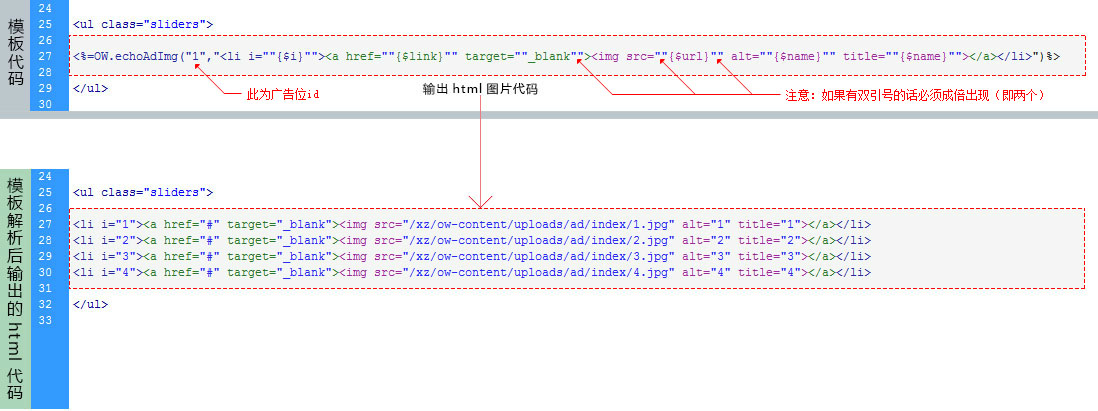
代码形式 <%=ow.echoadimg(广告位id,输出标签)%>
<ul class="sliders">
<%=OW.echoAdImg("1","<li i=""{$i}""><a href=""{$link}"" target=""_blank""><img src=""{$url}"" alt=""{$name}"" title=""{$name}""></a></li>")%>
</ul>
代码解析原理如下图

方法二:采用js方式输出图片html数据 (特点:稍微复杂一点,但不会耗服务器端资源)
{ad id="1" type="config"}
<ul class="sliders">
<script id="1" type="text/javascript">
OW.echoAdData("1",'<li><a alt="{$name}" target="_blank" href="{$link}"><img title="{$name}" border="0" src="{$url}"></a></li>');
</script>
</ul>
<script type="text/javascript">
//这里加上您自己的js广告效果代码
</script>
代码解析原理如下图

其他参数调用
调用广告位ID为1的广告位宽度
宽度 = {%=OW.int(OW.DB.getFieldValueBySQL("SELECT top 1 width FROM "& DB_PRE &"ad WHERE ad_id=1"))%}
